Table Of Content

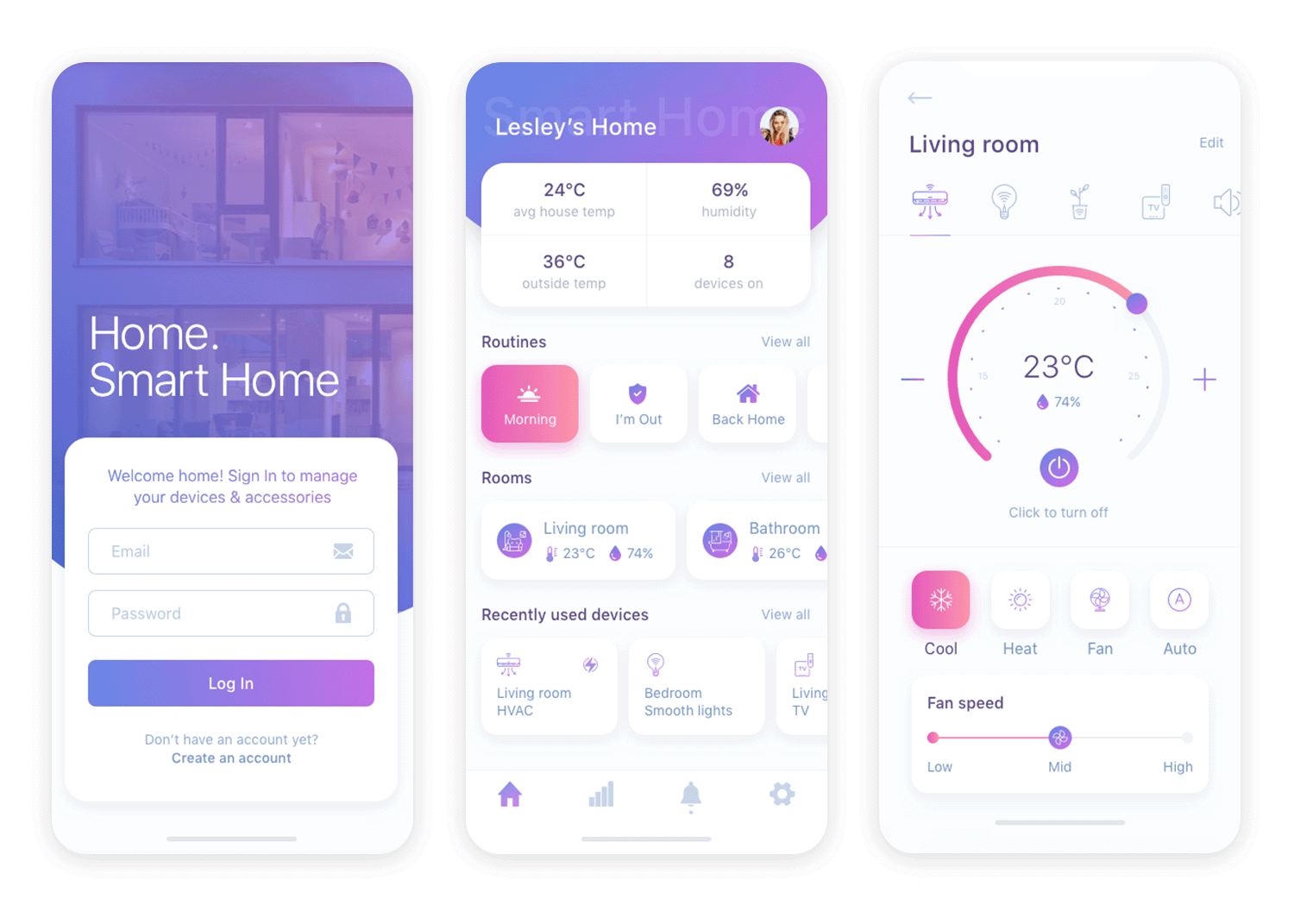
Creating visually pleasing mobile UI designs entails more than font selection, typography, and font size; spacing is equally vital. With well-thought-out designs in Sketch, the next step is ensuring they translate effectively to mobile devices. It allows designers to preview designs on their mobile devices and facilitates immediate updates with any changes in the Sketch file. We begin with the onboarding process, where users allow push notifications. Following design principles, we aim for a simple and user-friendly approach.
Tayasui Sketches
This includes things like tapping on your phone instead of clicking, working with more buttons instead of links, and so on. Building a new iPhone application takes a ton of work and there are plenty of moving parts involved in the process, but designing an app for iPhone is also where things get fun. After all, there’s nothing more satisfying than seeing your idea fleshed out on a screen, looking just as you imagined it. Use Apple's color guidelines and tools like color theory to choose a harmonious color palette that aligns with your app's purpose and identity.
Factor in Custom Keyboards
Typography in mobile app design is crucial, impacting user experience, readability, brand identity, demographics, hierarchy, and aesthetics. Choosing the right typeface boosts readability, UX, and brand identity, promoting design cohesion. Consequently, choosing the right font size becomes vital as it directly impacts the space occupied on the mobile screen. To ensure effective utilization of mobile typography, it is advisable to seek guidance from experienced designers or app design experts. Over the years, there’s been more and more screen real estate to play with. Designers have the opportunity to create even more immersive user experiences than before.
Gurman: New iPad Pro may actually be powered by the M4 chip, touting AI features
While it might not come with a lot of features that stand out, we’re quite impressed by how smoothly this app performed, and how it gets the basics right. However, some elements have a watermark in the free version, and purchasing the pro version unlocks that. Additionally, removing the background from the image or resizing the image is also restricted to the pro version. Fortunately, there are no advertisements at all in the free version.
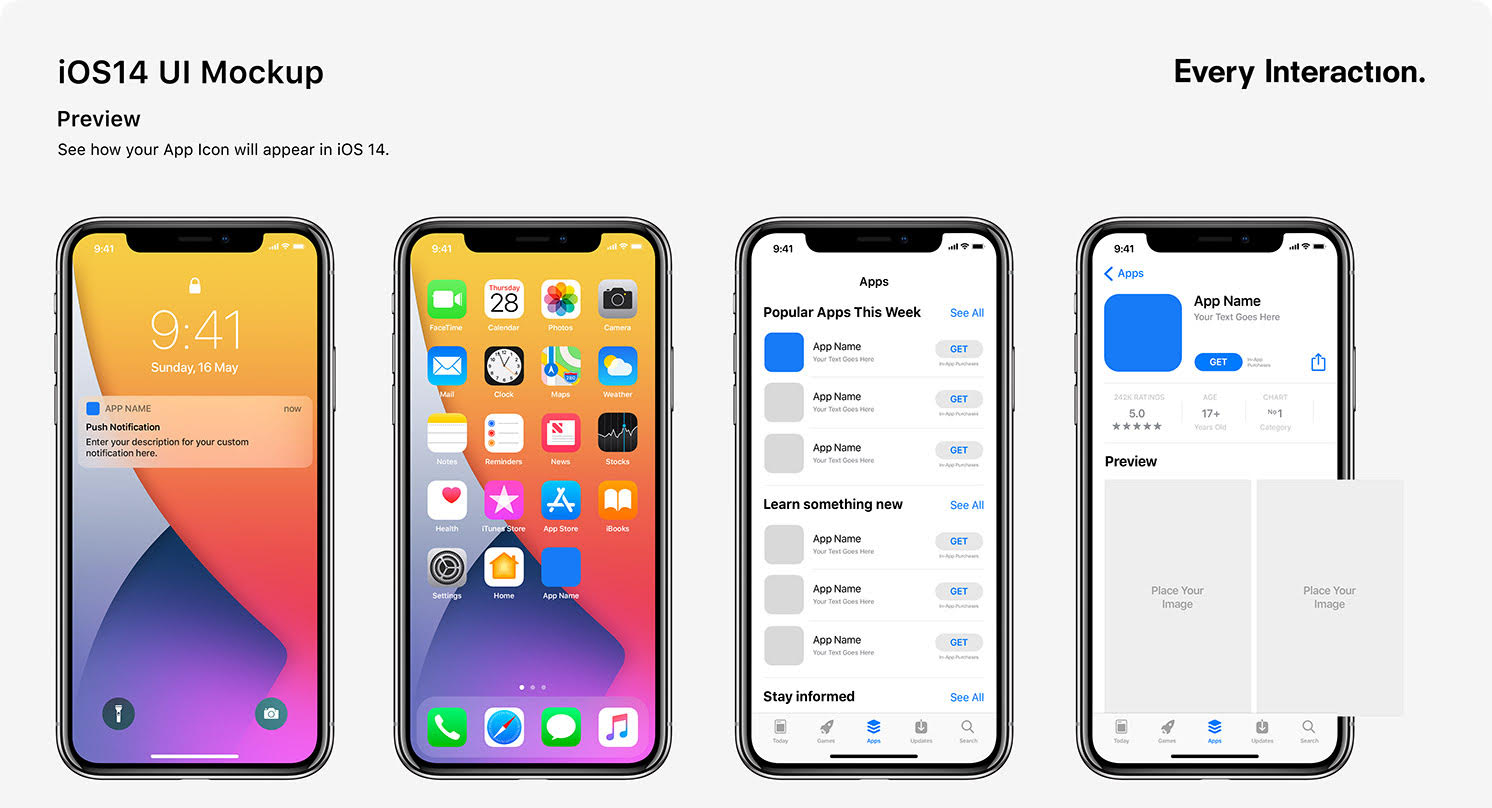
A superellipse – or squircle – looks a lot like a normal rounded rectangle. IOS apps have a standardized style for any supporting “secondary” text. These controls can pick (a) just a time, (b) just a date, (c) both a time and a date, or (d) some other custom value. And there’s also a “spinner” style layout you can use (not pictured). Dates and times have a special light gray button treatment to signify that they’re special. One non-obvious thing about how iOS apps do input controls is they’re almost all styled as list items.
Blackmagic Announces iOS App For Full Digital Film Camera Control - No Film School
Blackmagic Announces iOS App For Full Digital Film Camera Control.
Posted: Thu, 14 Sep 2023 19:23:54 GMT [source]
A separator is a thin, horizontal line that is used to separate groups of content visually. They are often used in table views, collection views, and other parts of the user interface to create a visual hierarchy and help the user understand the structure of the content. Commonly, they are used in responsive website design, however, they are still useful for mobile apps. Anyhow, I will say that once you adjust your mindset, the Apple cool-aid makes a lot more sense, and – let’s face it – if you’re designing an iPhone app, you’re going to be here anyways. Learn essential information about platforms, foundations, patterns, components, inputs, and technologies. The HIG offers guidance and best practices for designing exceptional user experiences across all Apple platforms.

As a platform that connects businesses with the top 3% of freelance talent across various domains, including software development and design, Toptal offers a valuable resource. Xcode's debugging tools, such as 'View UI Hierarchies,' enable close inspection of UI layers to spot implementation issues. 'Slow Animations' aids in understanding transitions by slowing them down, while 'Color Blended Layers' highlights performance-affecting overdrawn layers in red.
With this insight, we can choose design elements (buttons, images, text fields) tailored to your audience's average screen size, ensuring consistency and usability. Tools like Sketch and Adobe XD help designers visualize their work on various screen layouts. Colors enhance brand identity, evoke emotions, and aid navigation, making them pivotal in app design. Typography influences user experience through legibility, font selection, and fluency. Moreover, typography is the foundation for clickable elements such as buttons and tabs, necessitating careful font and size choices to facilitate user interaction.
Newer iPhones (X and more recent) all have a home indicator – a thin, rounded bar omnipresent at the bottom of the screen. Well, omnipresent except for when you’re already on the home screen. On iOS apps, primary destinations in the app are listed as tabs across the bottom. When iOS nav bar rows disappear upon scrolling, they will re-appear when the user scrolls back to the top. If it’s less important, it will disappear entirely – only visible when the user is at the very top of the page.
This can get in the way of both content and navigation, to the detriment of the user experience. Creating an exceptional iPhone app design requires a deep understanding of user needs, adherence to design principles, and a commitment to continuous improvement. Gather feedback from real users and iterate on your design based on their input. Continuously refine your app to address usability issues and enhance the overall user experience. Ensure that your app is accessible to individuals with disabilities by adhering to accessibility guidelines.
Here, we showcase their stats prominently, followed by available, progress, and locked lessons. First, we create a flowchart to understand how users navigate the app. IOS apps are a big part of our lives, offering cool features and experiences. Whether you're already making apps or just starting, good design is key. It's not just about how the app works; how it looks and feels is just as important to keep users coming back.
Templates and existing apps are always an excellent source of guidance when you’re designing a mobile application. Extra views can come in the form of scrolling or buttons that bring users to another screen. Not only does this remove clutter from your screens, but it also avoids confusion when users are navigating through the app. This is something that you should take into consideration while you’re crafting a wireframe.
The best part is you can download and use each template on this list to quickly get started on your app designs. Some templates can even be used as frameworks to build unique iOS apps. If you’re working on designing an app for iPhone, there are some essential human interface guidelines you should consider, which you’ll notice popular iOS apps adhere to. This includes incorporating themes of clarity, deference, and depth. A mobile app prototype is a functional mock-up to gather feedback and stakeholder buy-in before MVP development.
Apart from a few core technologies, you can adopt most technologies as necessary to support specific features. IOS technologies insulate your app from low-level hardware details and provide a stable base for building the rest of your app. This involves mapping out your app and is also known as “wireframing”. This process gets into the structural design of your app by using online tools or programs to lay out the content and functionality your app will have.
Specify horizontal and vertical constraints for each interface object, determining their positions relative to other objects or the super-view's edges. A clear information hierarchy is essential, prioritizing critical functions by placing them prominently in your layout. Typography's influence extends to audience targeting, brand tone, and age demographics. Brands targeting a younger audience may opt for modern, unconventional fonts, while more traditional brands may favor classic, familiar typefaces. Users typically hold their iPhones with one or both hands, often nearby. Multi-touch gestures, onscreen keyboards, and voice control enable on-the-go tasks.

This has the effect of allowing the user to absorb multiple details at once without getting distracted. This challenger bank iOS app is perfect for inspiring you to create any kind of financial app or dashboard design. The first thing the mind is stricken by is the vibrant medley of credit and debit cards and elements on the screen. On the next page, the wine list is presented with a groovy, funky font and sans serif adorns all the functional, navigational copy.











